

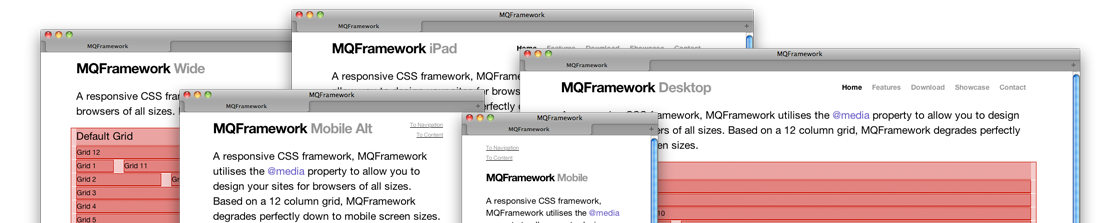
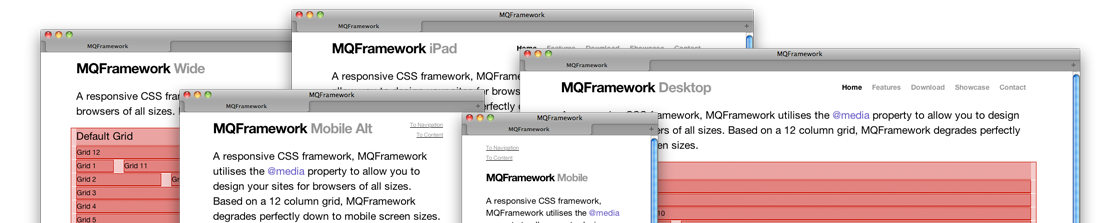
Grid 12
Grid 1
Grid 11
Grid 2
Grid 10
Grid 3
Grid 9
Grid 4
Grid 8
Grid 5
Grid 7
Grid 6
Grid 6
This version of MQFramework has what is known as an adaptive or fixed version, in that it changes to a fixed width depending on the screen size. It has been developed on a 12 column grid. Inspired by the 960.gs system.
This version of MQFramework has what is a fully fluid version of the framework. It will change width the minute you resize the screen in a fluid manner. Like the fixed version, it is a 12 column grid.
© 2011 · HTML5 · CSS3